
WordPressの記事ページに目次を設置するのに一番簡単な方法はTable of Contents PlusというプラグインをインストールすればOKです。
プラグインTable of Contents Plus
 WordPressのプラグイン新規インストール画面で
WordPressのプラグイン新規インストール画面で
Table of Contents Plus と検索すれば出てきます。
プラグインをインストールしたら有効化して

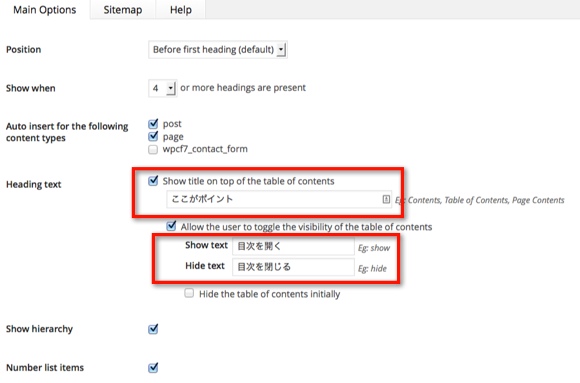
プラグイン管理画面でsettingをクリックすればTable of Contents Plusの設定を編集出来ます。
全て英語ですが、いろいろいじって調整してみるといいでしょう。
 個人的にはデフォルトのカラー設定が一番好ましく感じます。
個人的にはデフォルトのカラー設定が一番好ましく感じます。
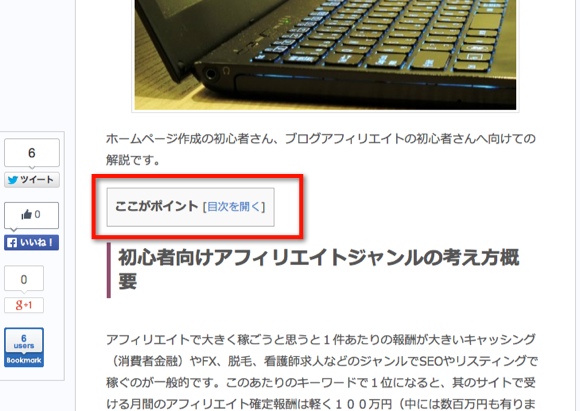
ページ内の記事へリンクする目次作成方法
 Table of Contents Plusによって自動的にページ内の各項目へリンクを作成し目次を表示させるには以下の条件を記事内で設定しておく必要があります。
Table of Contents Plusによって自動的にページ内の各項目へリンクを作成し目次を表示させるには以下の条件を記事内で設定しておく必要があります。
本文を書く際に見出しを設定しておくこと
これだけです。
1.1や1.2、2.1や2.2などとなるルールは本文中の見出しレベルが最も大きい物を基準に自動的に1-1や2-1などとなります。
見出し2 文脈見出しA
見出し3 文脈見出しB
見出し2 文脈見出しC
見出し3 文脈見出しD
と文章を構成すれば
1.1 文脈見出しA
1.2 文脈見出しB
2.1 文脈見出しC
2.2 文脈見出しD
という見出しリンクが生成されます。
表示する位置の調整
管理画面で文頭、本文の最後など選べるようになっています。
管理人の一言
面白いので使ってみましたが、個人的に人様のブログ記事やページで見出しリンクとかページ内リンクがあってもクリックしたことがないので必要になるシーンというのは限られているのかなと感じます。
リスティング広告をやっているアフィリエイトサイトでこのTable of Contents Plusを表示させてみたところ、コンバージョン率がガクっと下がったのでちょっと嫌いになりました(笑)。
SEO面でのメリット
他にもページ内リンクをする方法としてEasy Smooth Scroll Linksというプラグインもあります。
ページ内のリンクは<a href=”#”>のようなタグで移動させるのが従来の方法です。
しかしこれらのプラグインはリンクのアンカーを持つものではないのでjavascriptでページをスクロールさせるタイプです。
SEO面への直接的なメリットは無いのかもしれませんが、
従来の#付きページ内リンクへ外部からリンクをもらうよりも
閲覧者が自然にシェアリンクを発生させる際
リンク先を#なしのページURLへ集中させれる可能性としては#ありURLへのリンクよりも効果があると考えられます。